FAQ
27 Years of Experience Working For You
Elementor Pro
Elementor is a WordPress website builder that empowers you to successfully build the website you envisioned, without having to write a single line of code using its drag & drop interface and dozens of widgets. It also includes Elementor AI, a native AI integration built specifically for Elementor to enable you to create original text and code, and images to elevate your website.
Elementor Pro is an enhancement to the free version of Elementor and provides you with the complete set of capabilities for building any type of website. Its features include advanced design capabilities, Dynamic Content, WooCommerce alongside marketing tools for building landing pages, popups, forms, and more.
Elementor works with all themes that respect the coding standards of WordPress set by its Codex. Elementor also created the Hello Theme, a lightweight blank-canvas theme that you can use to design every part of your website.
Elementor works with almost all the plugins. If you experience an incompatibility issue, please report it to us and to the plugin which conflicts with Elementor.
You can. To edit your blog posts, you will need Elementor Pro.
Using Elementor Pro’s Advanced plan or higher, you can edit every part of your WooCommerce store, including the Archive, Product, Menu-Cart, Cart, WooCommerce Notices, Checkout, Purchase Summary, and My Account.
We pride all hosting plans with Elementor Pro – Expert. This gives you all the options offered includding AI content writer.
Choose the section you want to save as a template and then, right-click on the ‘: : :’ to edit that Section. Then, pick the ‘Save as Template’ option. Enter a Template name and save it.
Essential Addons Pro
You do not require any coding knowledge at all to use Essential Addons for Elementor, because of its ease of use and drag & drop capability.
You can find the documentation for Essential Addons from here. If you run into any issues, feel free to contact our dedicated and super friendly Support Team to assist you with anything related to EA for Elementor.
To improve the performance of your website, you can disable the elements which you are not using. You can do this by navigating to your WordPress Dashboard -> Elementor -> Essential Addons -> Elements. Then simply just disable the elements you are not using. Make sure to click on ‘Save Settings’ after you are done.
Yes, all the Essential Addons elements are responsive for all the devices.
With the dedicated team for Essential Addons for Elementor, we are constantly improving and adding new features to provide the best user experience. In general, we try to update our plugin on a weekly basis.
Essential Addons offers WooCommerce specific elements such as: Woo Product Grid and Woo Product Collections. You can even use the Post elements to display the WooCommerce Products on your website.
Yes, Essential Addons provides total of 3 Social Feed elements such as Twitter Feed, Twitter Feed Carousel and Instagram Feed.
SEO Press Pro
2 languages: English and French. More languages will be added soon.
We use the GPT-4 / Vision and GPT-3.5 Turbo models. We regularly refresh the available list to follow OpenAI updates.
Yes, we have an import tool for:
- Yoast,
- All In One SEO,
- Squirrly,
- Rank Math,
- SEO Ultimate,
- WP Meta SEO,
- wpSEO,
- Premium SEO Pack
- Platinum SEO Pack
- The SEO Framework
- SmartCrawl
- SEOPressor
Yes from your WP Admin, SEO, Tools page, Settings tab.
1,000 backlinks, 1 per referring domain (which is huge).
For all users:
If You need more help just ask us here.
ShopBuilder Pro
No, ShopBuilder requires WooCommerce to function properly as it is a plugin specifically designed to enhance the e-commerce features of WooCommerce on WordPress.
To add a wishlist feature to your online store created with ShopBuilder, you can use the Wishlist module provided by ShopBuilder. The Wishlist module allows customers to add products to their wishlist for future reference or purchase.
To use ShopBuilder, you need a self-hosted WordPress website running on PHP 7.4 or later, with the latest version of Elementor page builder plugin and WooCommerce installed.
To add a product comparison feature to your online store created with ShopBuilder, you can use the Compare module provided by ShopBuilder. The Compare module allows customers to select multiple products and view their specifications side by side for easy comparison.
Solid Security
Logging in without a password! This can be done with passkeys assigned to your phone or laptop that are passed from your device to WordPress through your browser. Your device must support the WebAuthn standard for passkeys to work.
SolidWP Security lets you log into your WordPress sites using Apple Face ID, Apple Touch ID, Windows Hello, and passkey technology (WebAuthn) supported by all major browsers, including Chrome, Firefox, and Safari.
Solid Security works with any Time-Based One-Time password Provider (TOTP). Any two-factor authentication app that supports the TOTP standard will work with the Solid Security plugin. The most popular two-factor code generator apps for iOS and Android devices are the Authy, Google Authenticator, FreeOTP Authenticator, and Toopher apps. Additionally, you can use a YubiKey or other Trusted Platform Module (TPM) devices.
Cloudflare’s Turnstile, Google’s reCAPTCHA (all versions), and Intuition Machines’ hCaptcha.
No. Solid Security is designed to help improve the security of your WordPress installation from many common attack methods, but it cannot prevent every possible attack. Nothing replaces diligence and good practice. This plugin makes it a little easier for you to apply both.
BetterDocs Pro
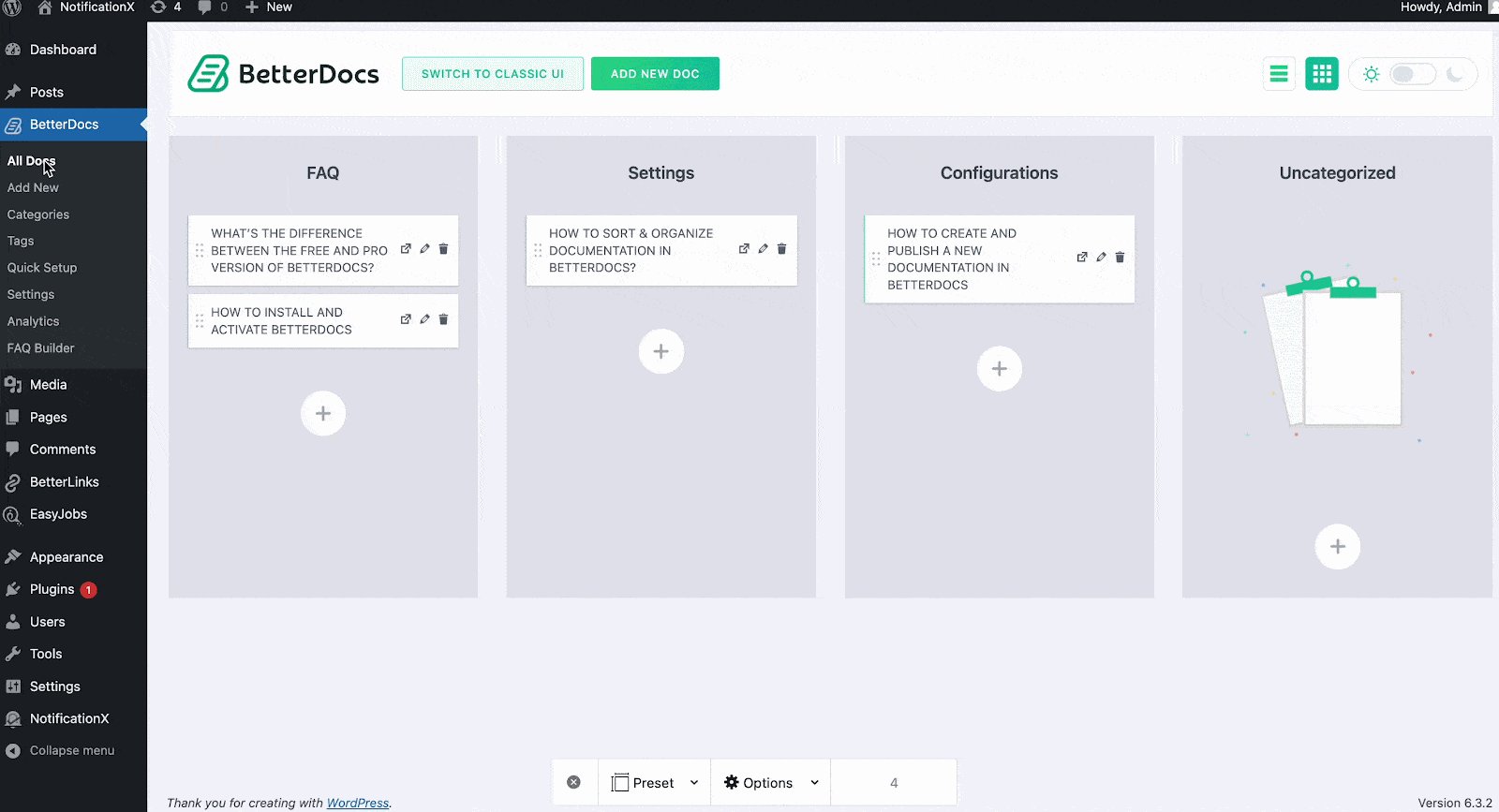
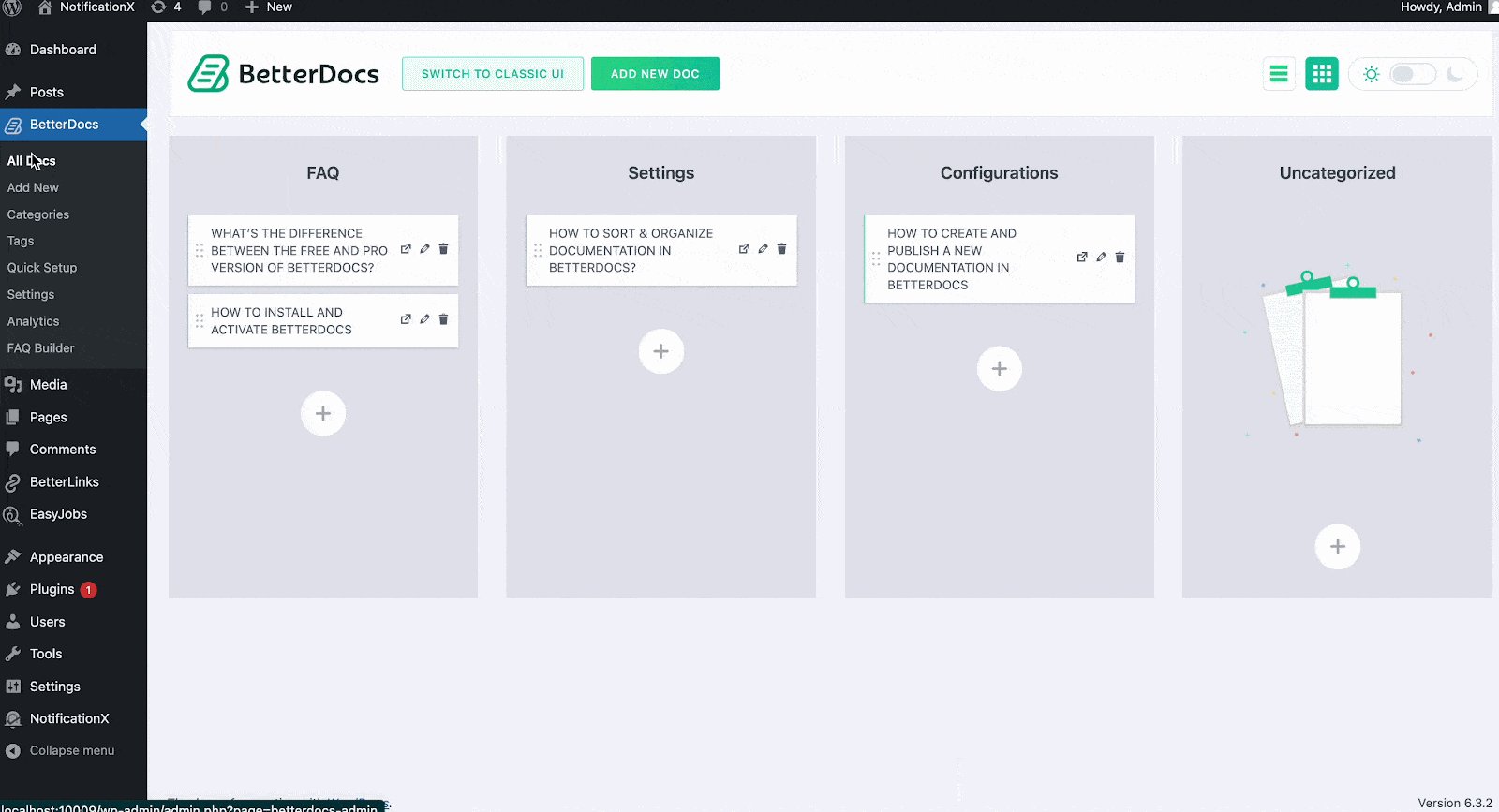
BetterDocs PRO comes up with a Modern User Interface offering a drag-and-drag-and-drop builder. So, you can easily use it to organize your content and create a stunning knowledge base in minutes.
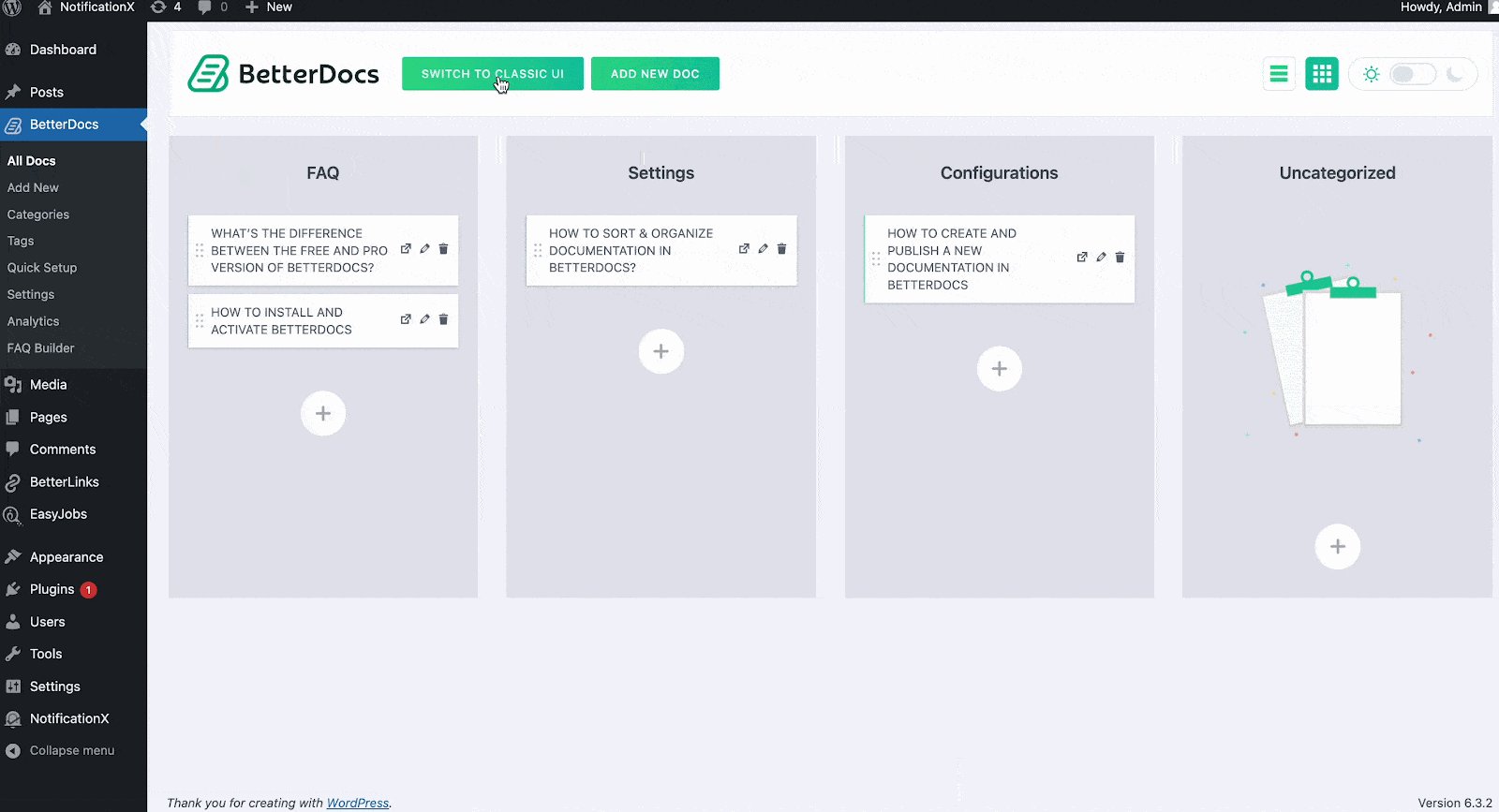
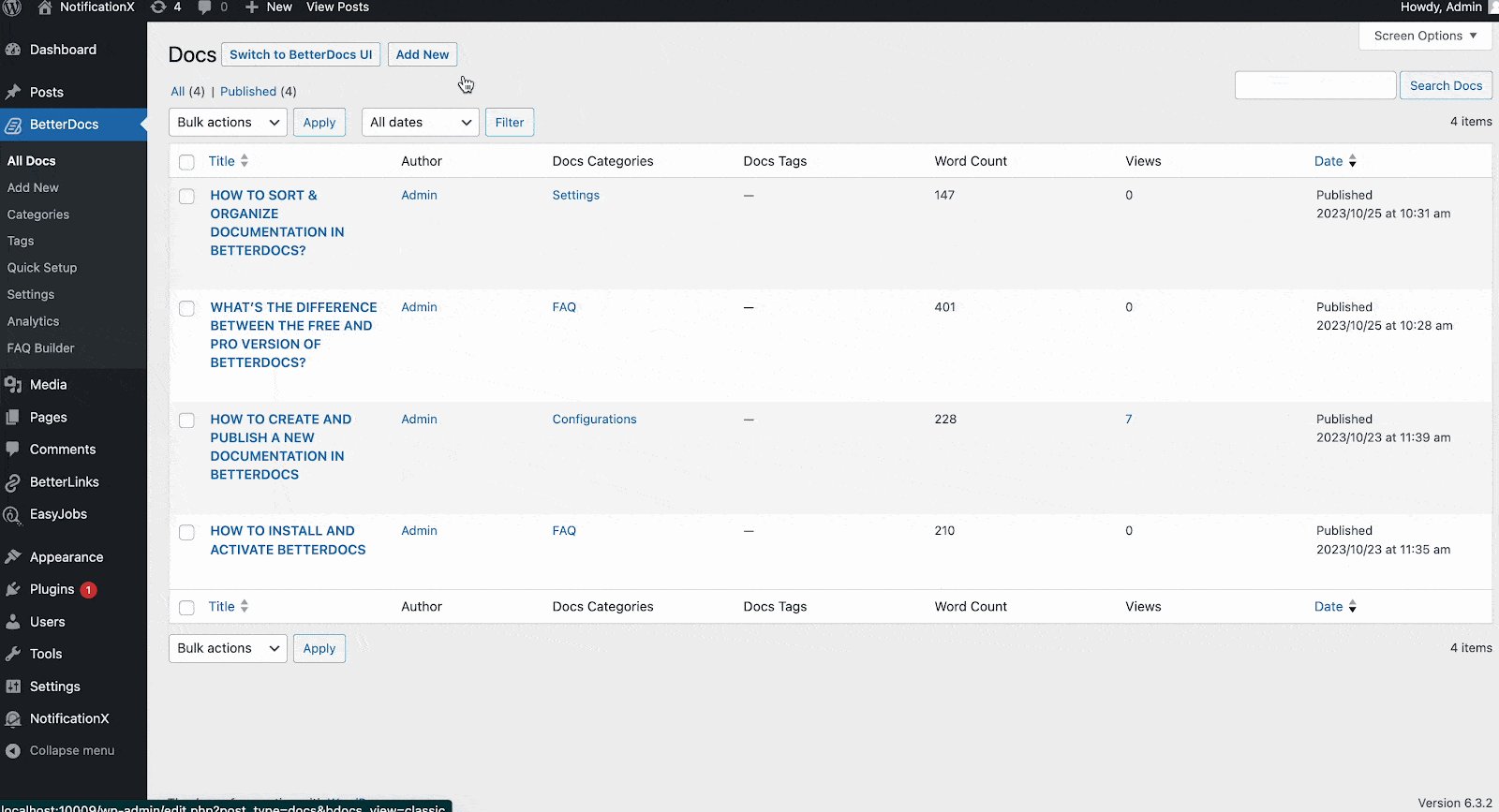
By default, you will find the Modern UI in BetterDocs PRO when you move to the ‘All Docs’ tab. Hit the ‘Switch to Classic UI’ button to go back to the ‘Classic WordPress’ interface. If you click on the ‘All Articles’ button, you will then find the modern interface.

Yes, BetterDocs work with Shortcodes perfectly. You can easily showcase your documentation Category Grid, Category List, Search form, and Feedback form on any page of your website by using the Shortcodes.
You can find it from WordPress Dashboard → BetterDocs → Settings →ShortCodes. For more details, you can check out the documentation on how to use BetterDocs Shortcodes.
Documentation, Articles, and Archive Pages work independently with any theme or page builder for WordPress. However, you can use the shortcodes within any page builder (Elementor, DIVI, Beaver Builder, Visual Composer, Oxygen, etc.) to design your own custom pages. It has better integration with Elementor so you can design visually within Elementor editor. For more details, you can check out the documentation on how to use BetterDocs Shortcodes.
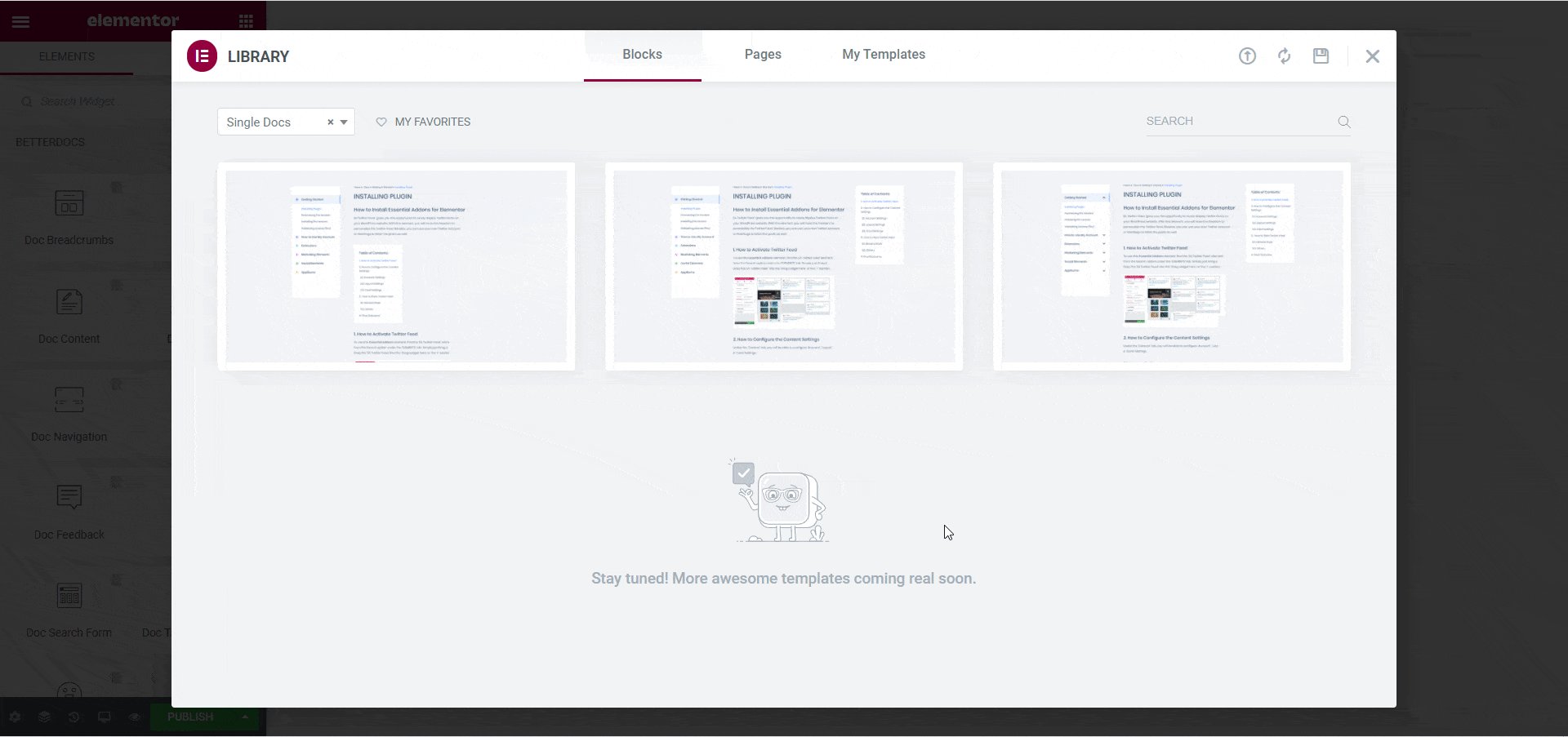
BetterDocs comes with ready blocks, docs category archive page layouts, and a lot of different elements for Elementor page builder. You can use any of these ready designs or elements to easily add BetterDocs inside your Elementor pages and style them any way you want.
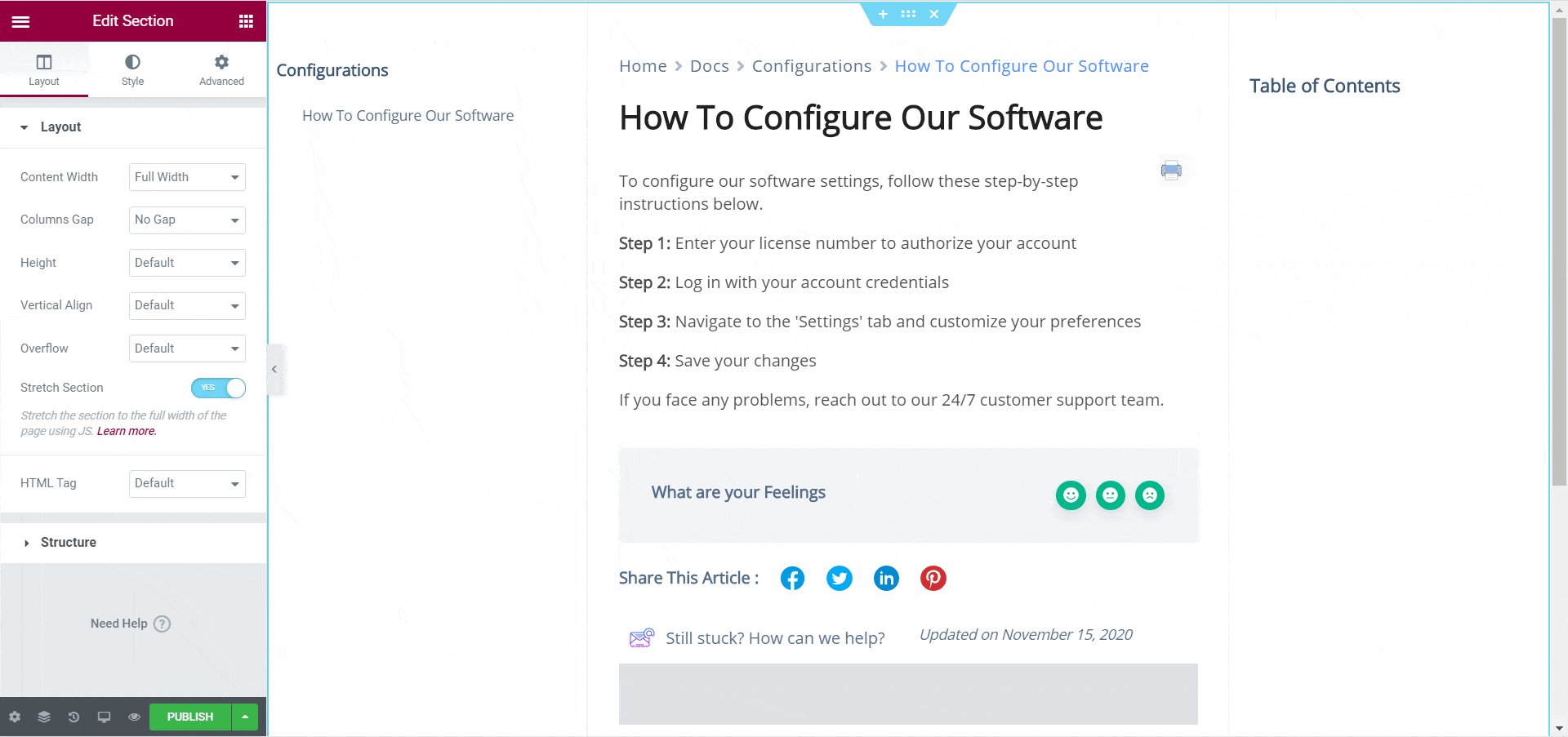
Yes, BetterDocs is completely SEO Friendly for your WordPress knowledge base website. It follows proper article schema and how-to schema for the Table of Content. If you properly use the headings, the Table of Content will be generated automatically and it will come up in search as a how-to list. Besides, BetterDocs offers Breadcrumbs, Feedback features which help to put your articles higher in Google Ranking and improve SEO for your WordPress website
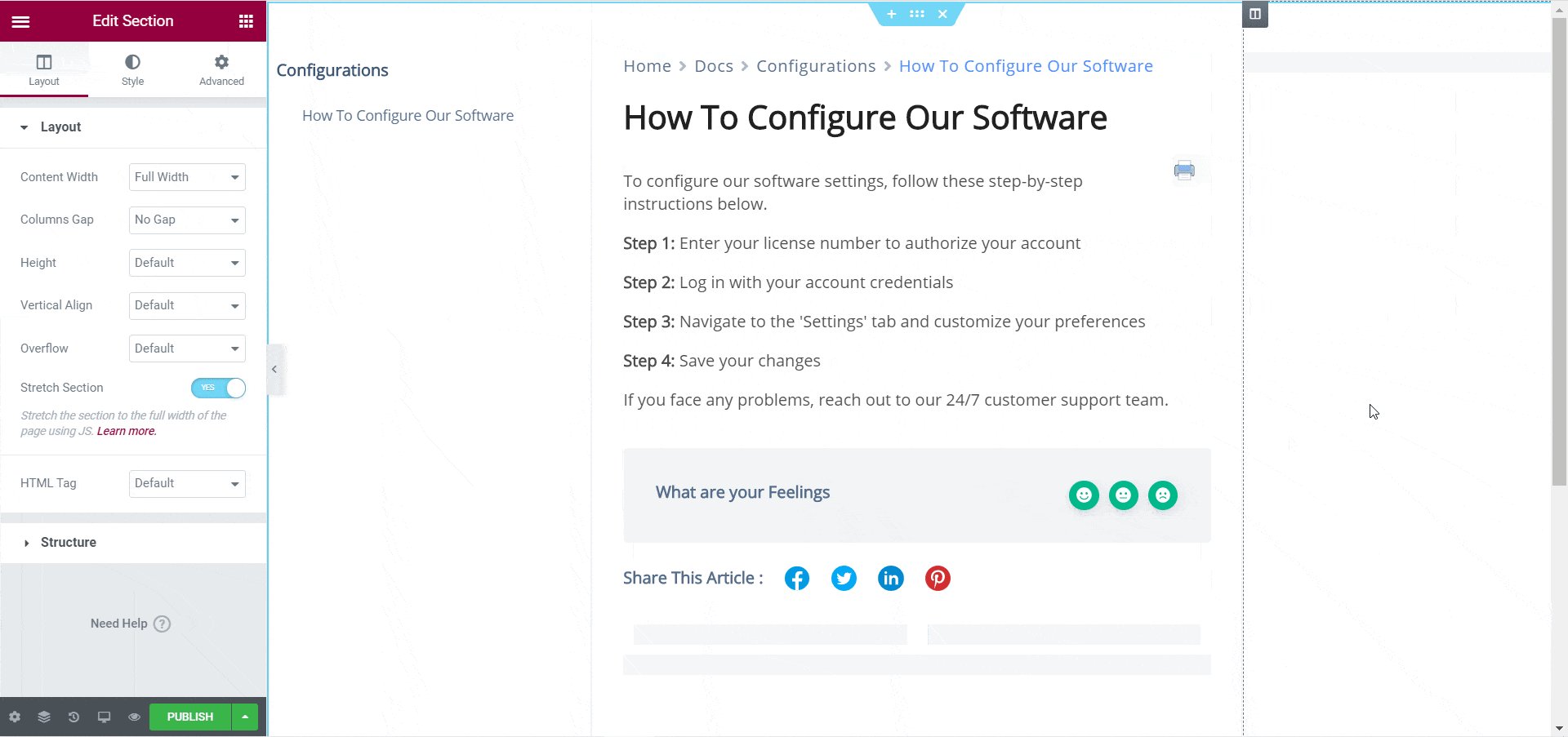
Yes, you can use BetterDocs with Elementor Page builder. You can use BetterDocs ready blocks to design Single Page, Category Archive Page, or other individual elements, even use shortcodes within the Elementor to create and customize documentation page for your WordPress website. Simply just drag & drop them on your Elementor Editor and style them any way you want.
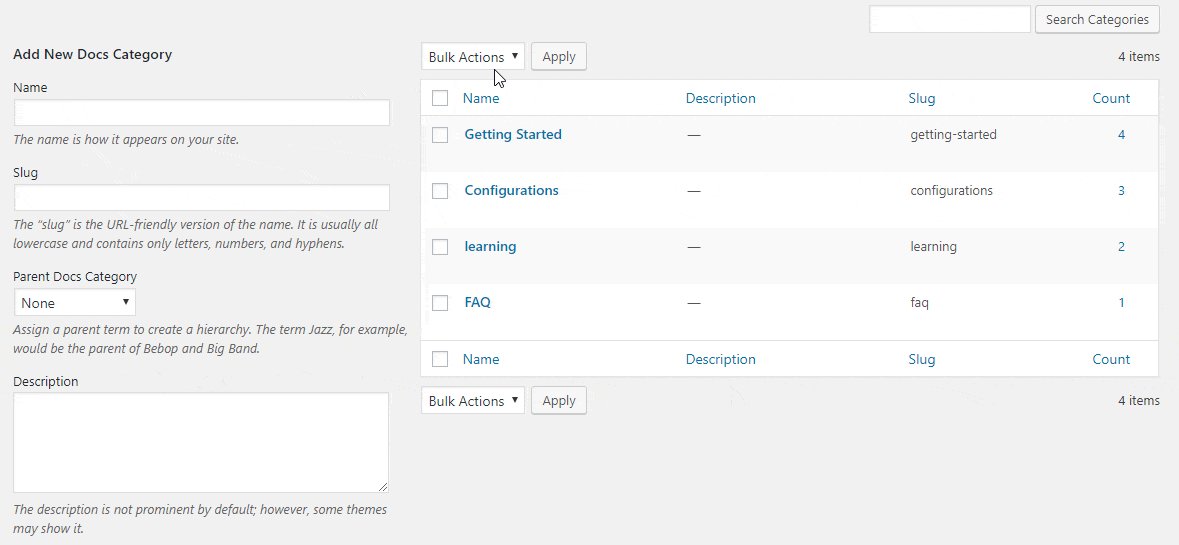
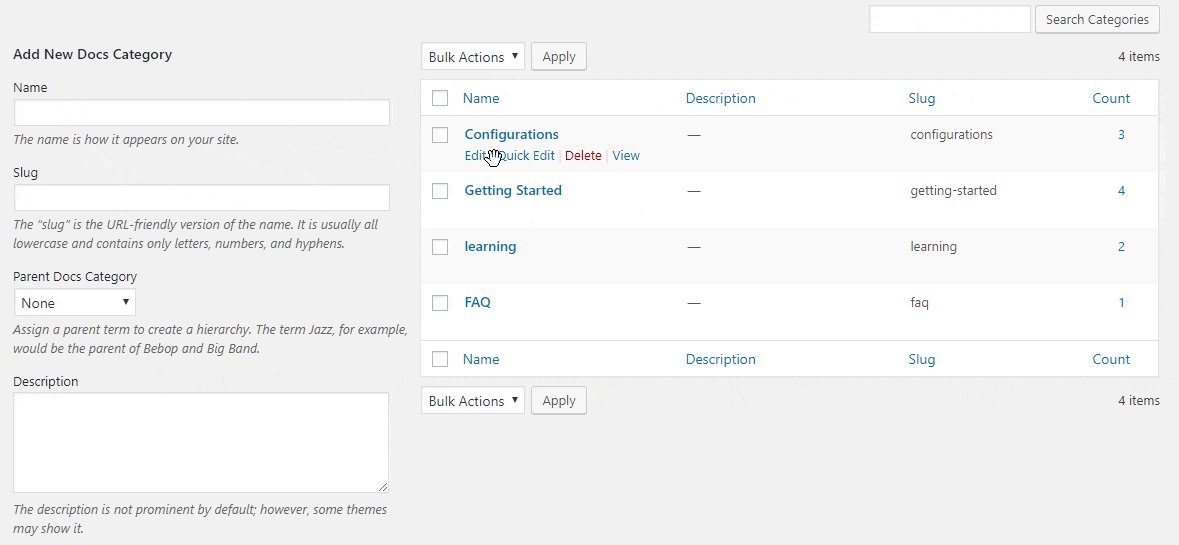
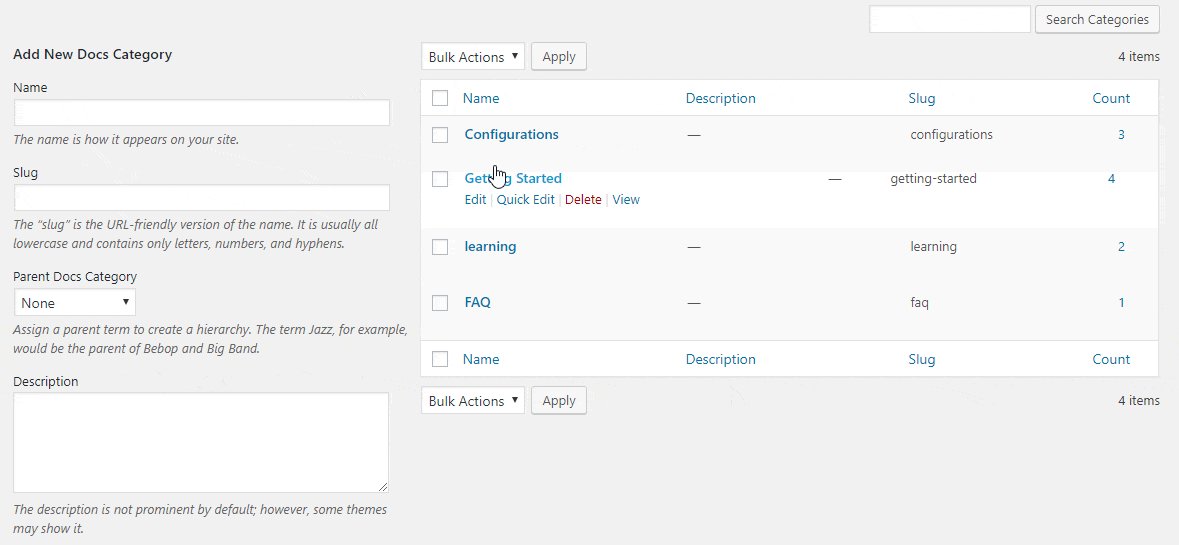
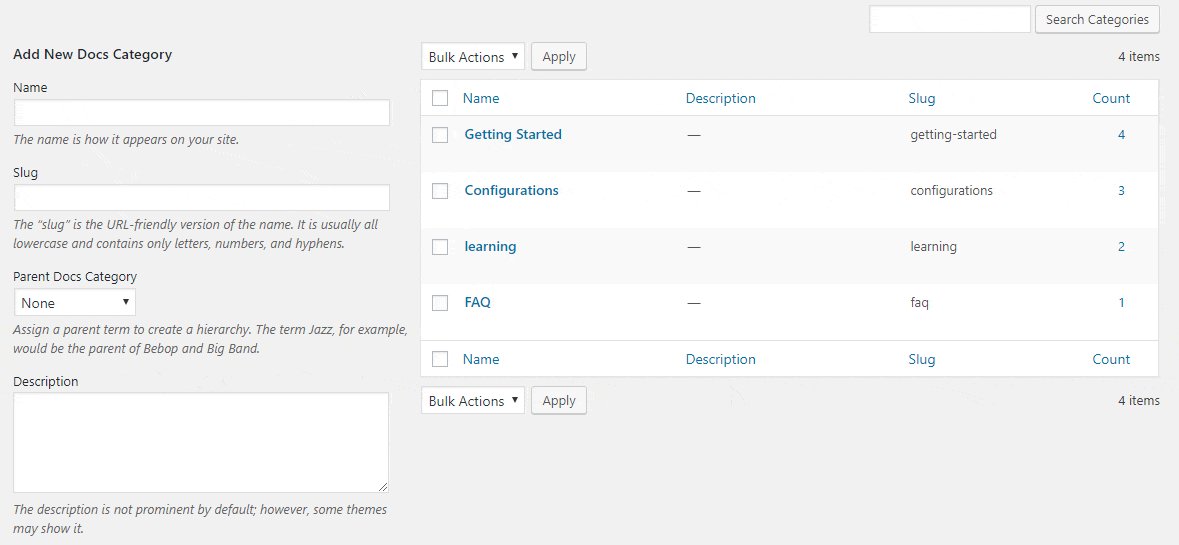
If you haven’t created any Category, then you won’t be able to show the BetterDocs Articles in the Documentation landing page. So, you need to make sure that you have created & assigned Categories to the docs you have published. Then, you will able to showcase BetterDocs Knowledgebase on your WordPress website.
You can Sort Knowledge Base Categories in BetterDocs very easily from your WordPress Dashboard -> BetterDocs -> Category section. After Adding Categories, you can simply drag and drop them to sort the categories as you want.

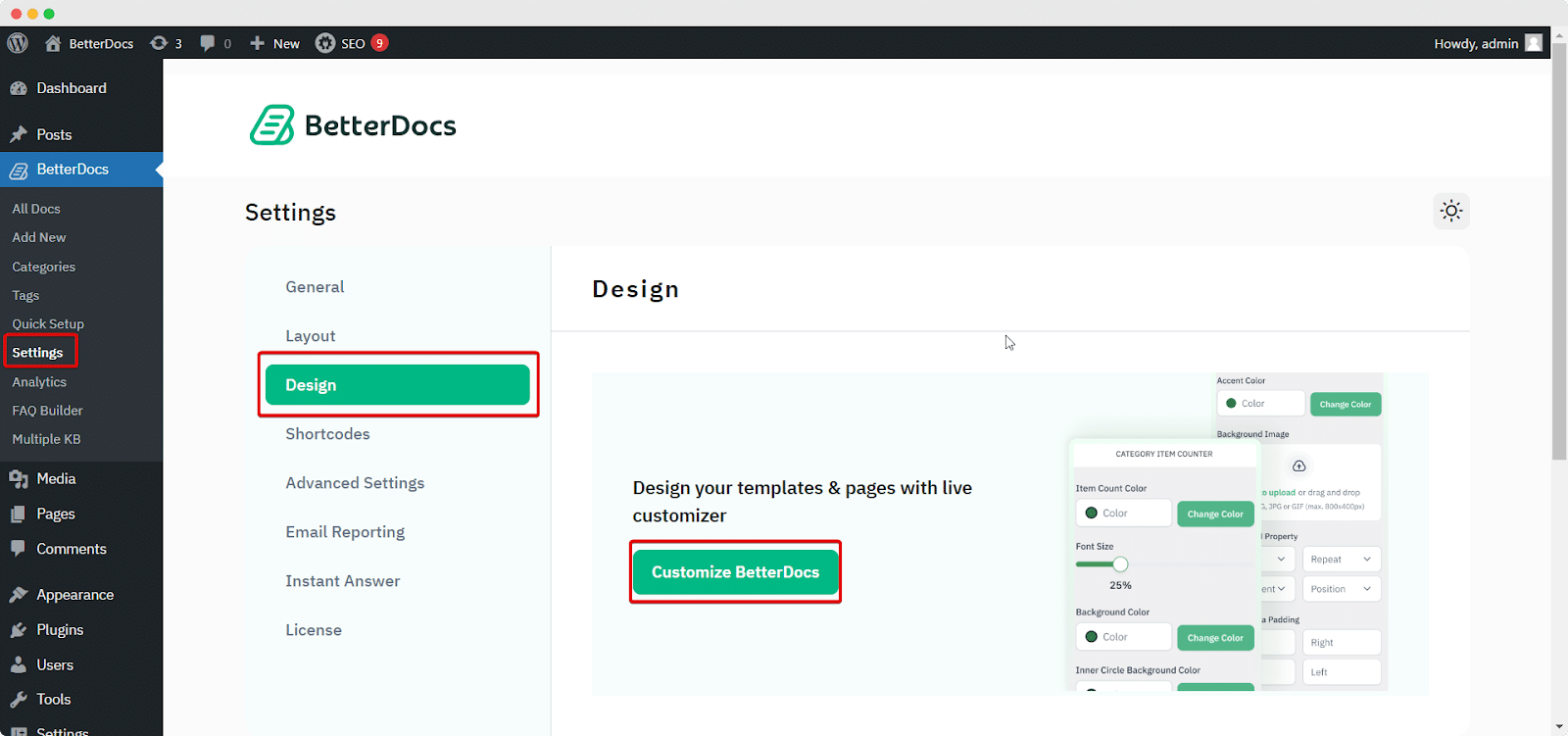
Yes, you can disable Feedback Emojis that appear in Single doc pages in BetterDocs. To do that, simply just go to wp-admin → BetterDocs → Settings → Design tab. Then, click on the ‘Customize BetterDocs’ option.

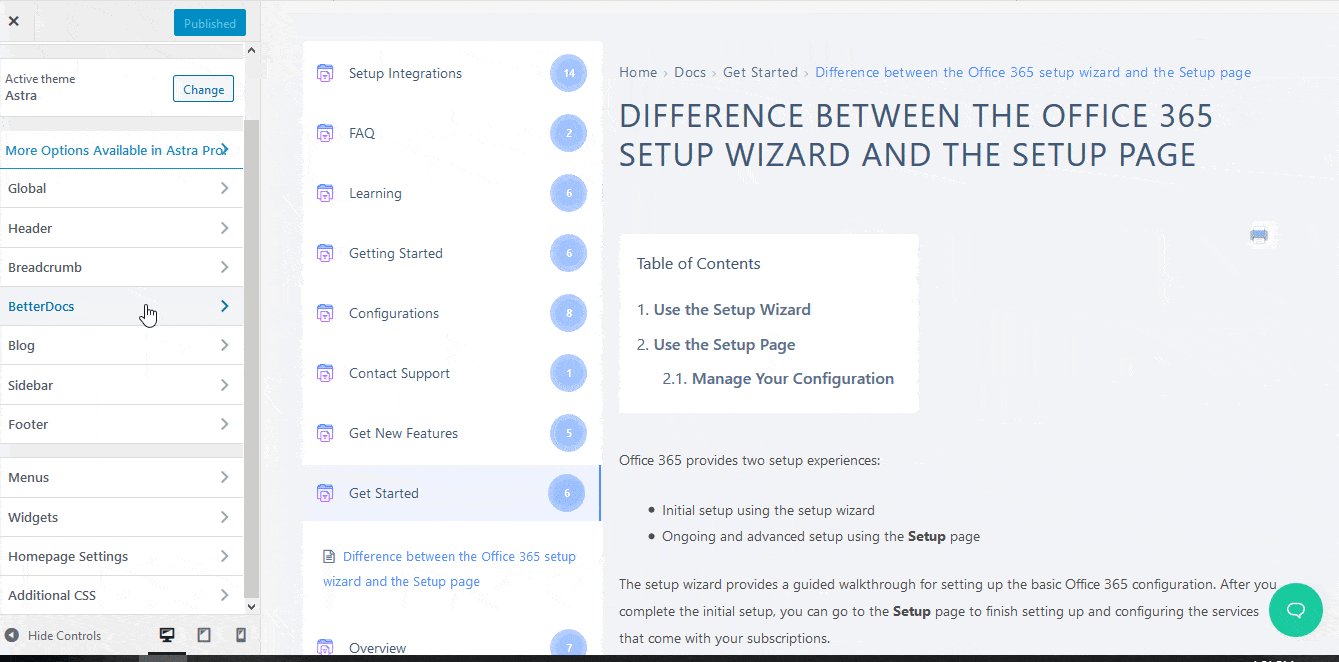
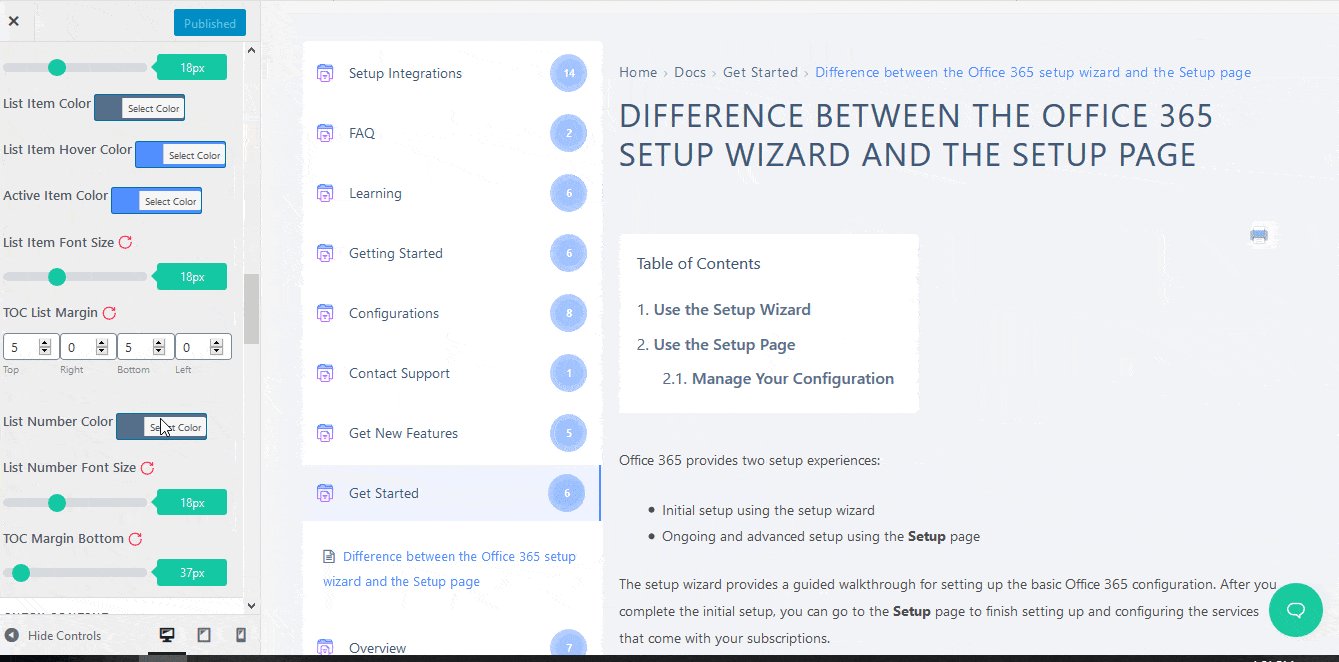
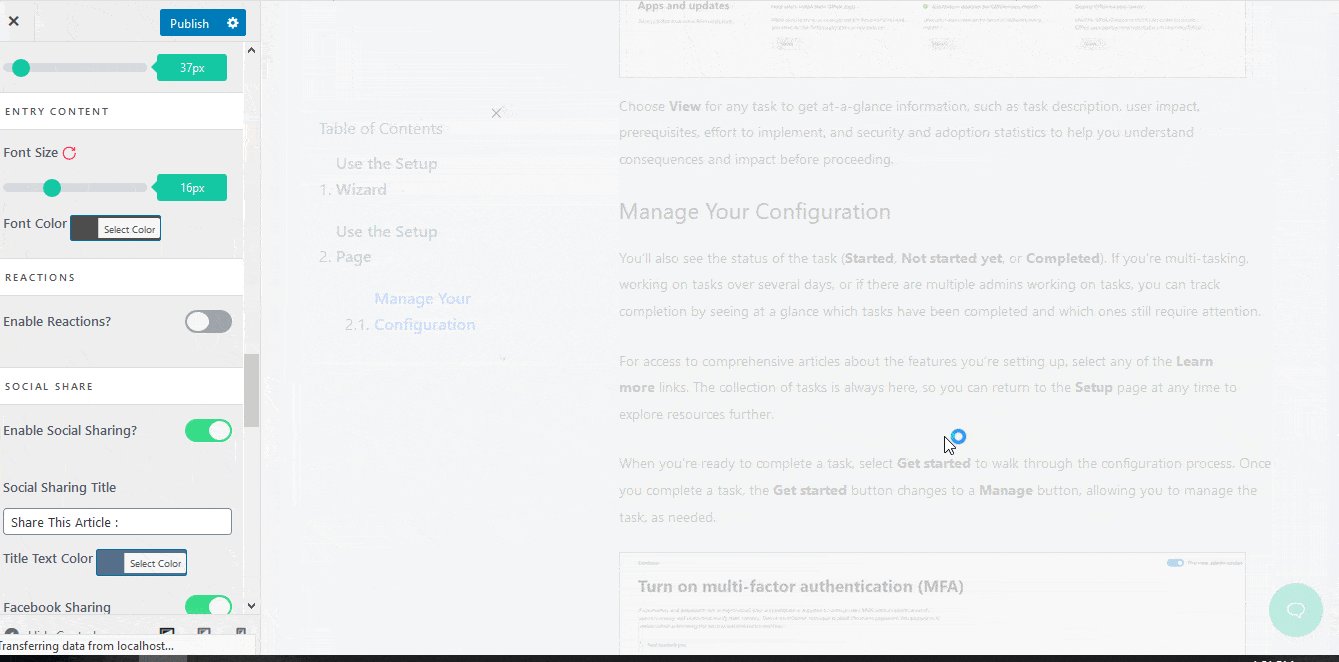
After clicking on it, navigate to BettterDocs → Single Doc → Reactions section and click on the toggle to disable it. Feedback emojis will no longer appear in the BetterDocs single doc page as a result.

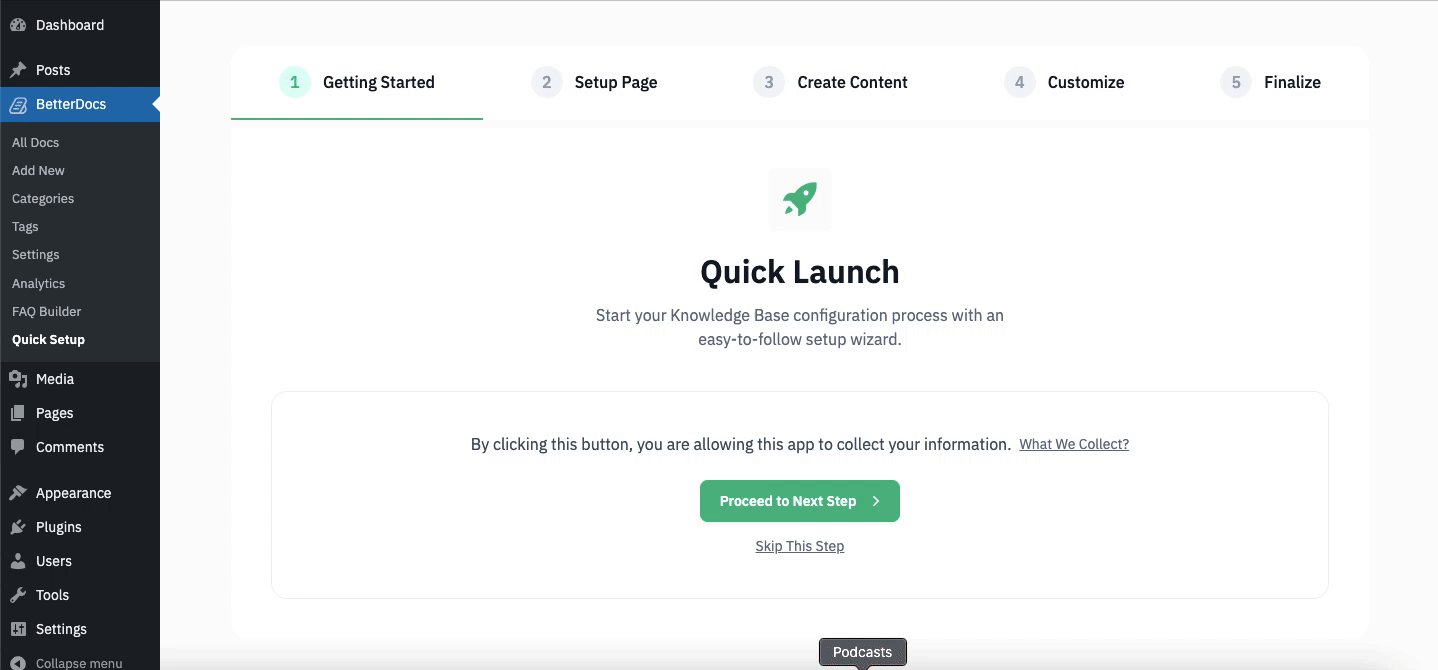
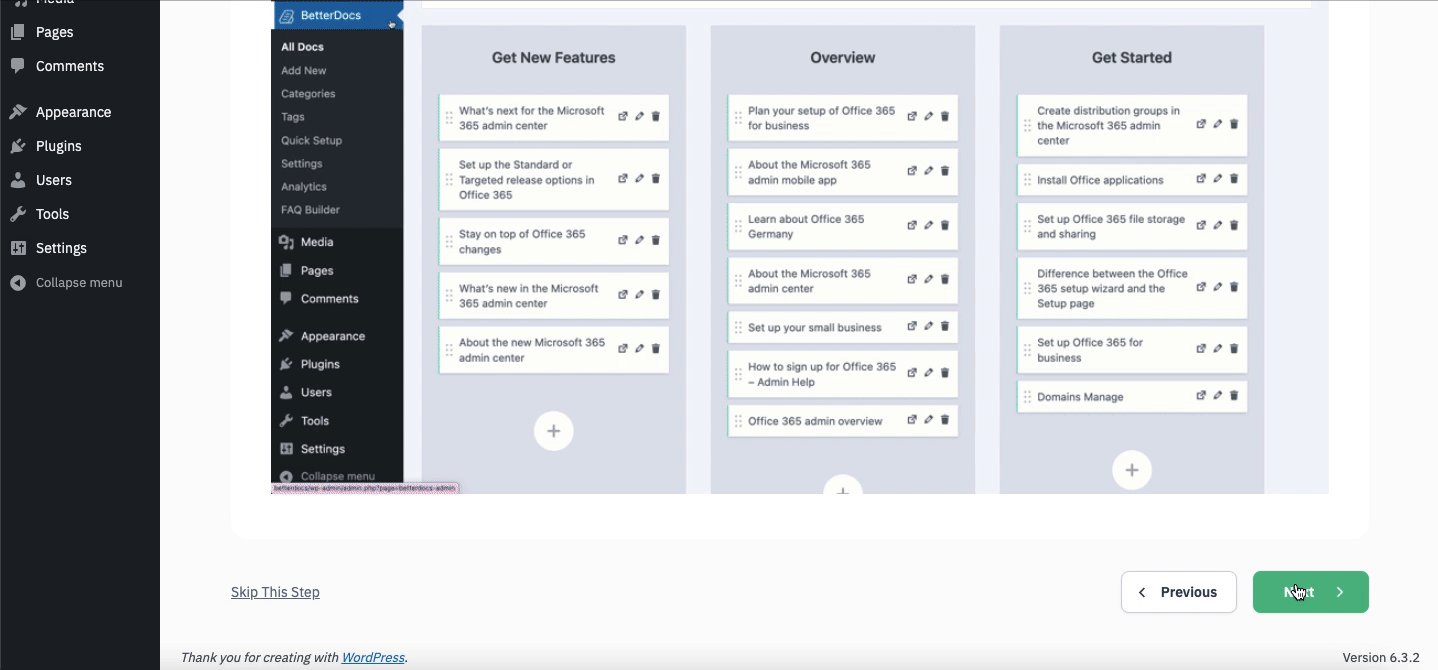
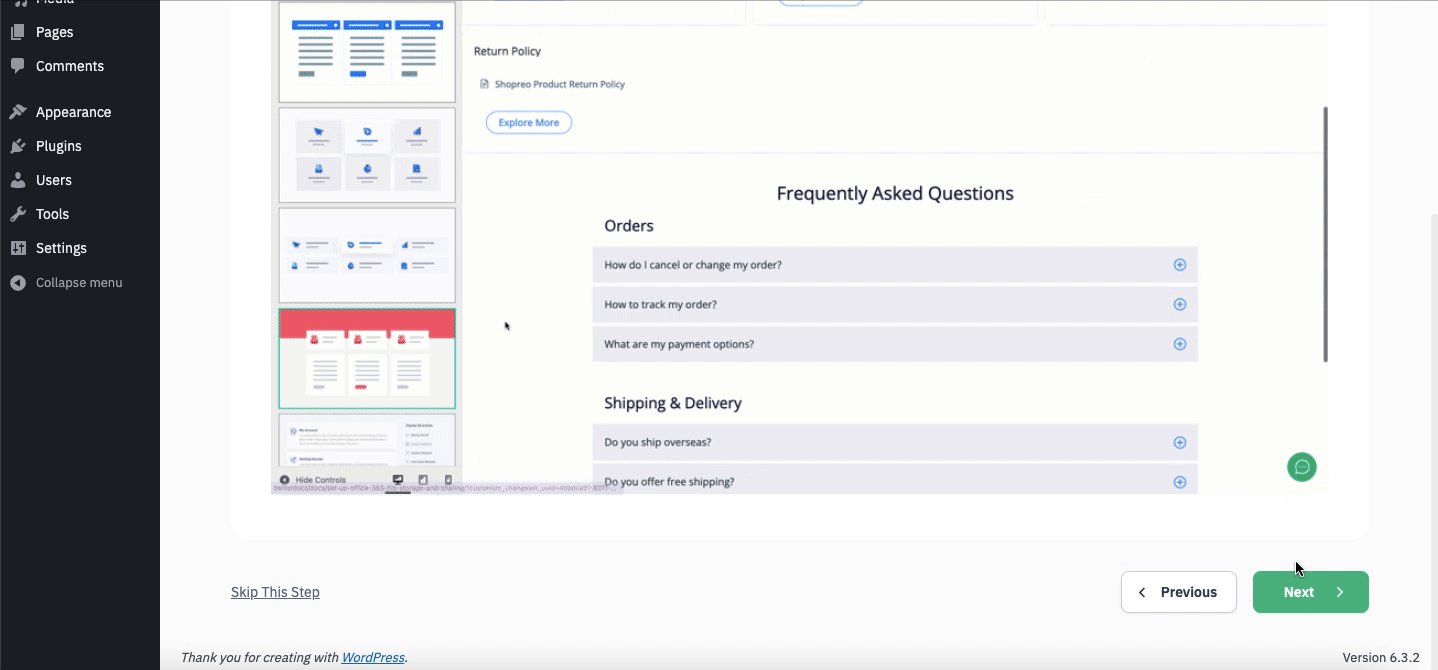
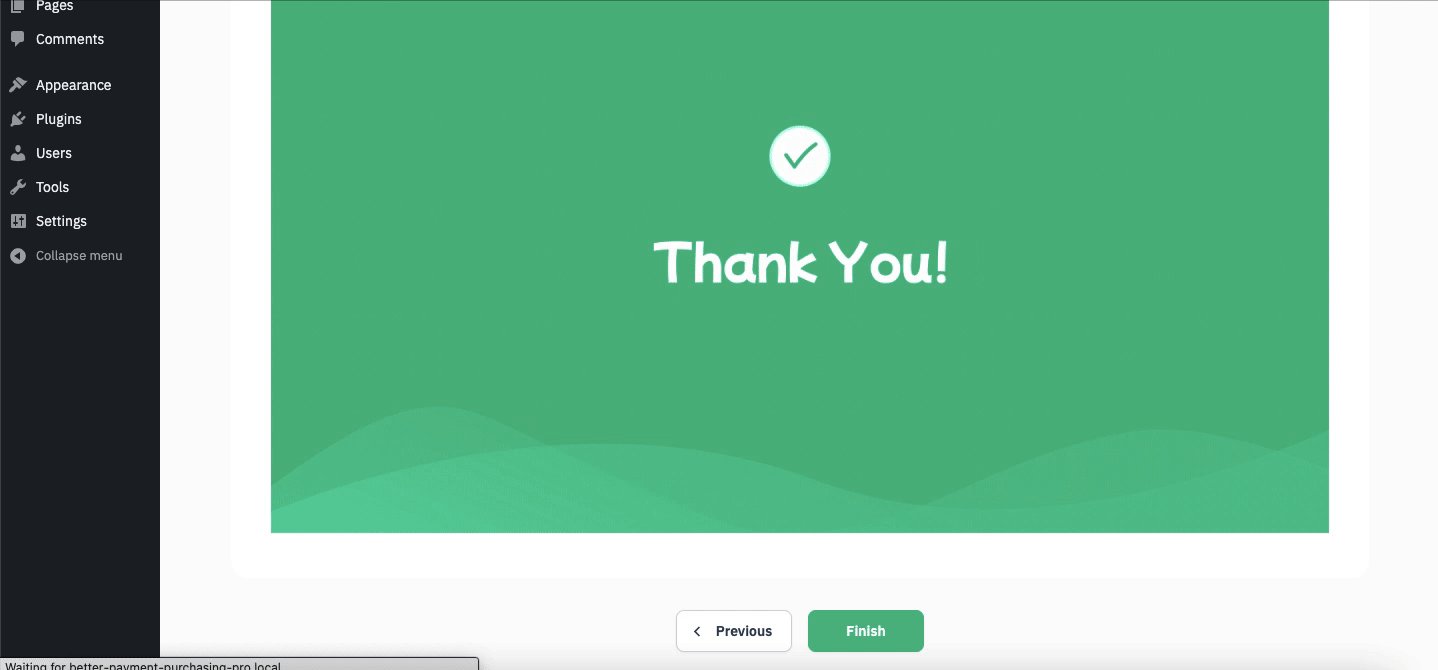
After installing BetterDocs on WordPress, you will directly be redirected to BetterDocs Quick Builder setup. BetterDocs allows you to configure your initial knowledge base settings quickly from this advanced BetterDocs Quick Builder. This is to make your BetterDocs setup process faster without moving towards your ‘BetterDocs Settings’ manually. But if you want to skip the BetterDocs quick builder setup process, you can do that as well.
All you need to do is just go through the steps, choose what you want to configure right away, and afterward press the “Next” button. And finally at the end of your BetterDocs Quick Builder setup, hit the ‘Finish’ button. That’s it! This is how easily you can set up your knowledge base from BetterDocs Quick Builder just like the image below.